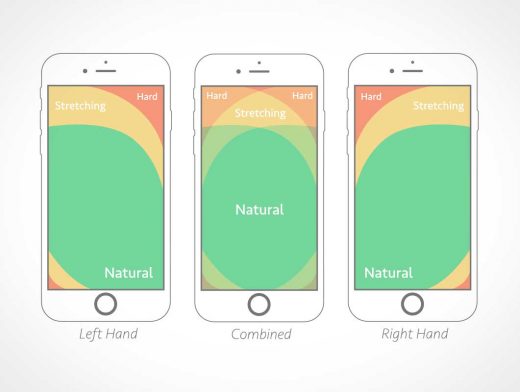
The Thumb Zone: Designing For Mobile Users
Here’s a dilemma: Adding a close button to a top corner of a card is a common pattern, but it goes against the thumb zone rubric. If you’re breaking out of the thumb zone to meet a user’s expectations, look for an alternative solution. We could experiment by adding a close button at the bottom of the card, or — since cards are best when delivering short bursts of content — we could try limiting the length of content in cards.
The gesture: tap, double-tap, swipe, drag, pinch and press. These are the icing on the smartphone cake. Gestures enable us to engage with technology through our sense of touch.
You might be able to guess where this going. Keep gestures within the thumb zone. More importantly, allow the user to perform gestures naturally. This seems obvious, but to really pull off a comfortable experience, it’s important to calculate where the gesture should happen.