Best Resources For Sketching Grid-Based Wireframes
Let’s start by clarifying the differences between a wireframe and a prototype. These two words are often used interchangeably because they relate to the same process.
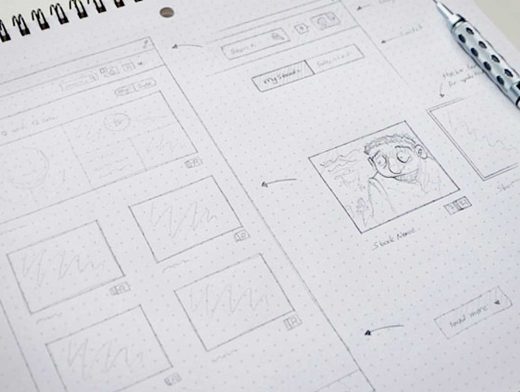
A wireframe is a single static sketch of the UI of a web page or an app. It may have callouts to explain button text, margins, element sizes, or even animations. But wireframes are just rough drafts for individual pages.
Similarly, a prototype is like a flowchart showing how different pages link together. So a prototype connects wireframes to demonstrate how different buttons or links should lead to other pages.