Android Wireframe Screen Flow Template PSD Mockup
Another great Android Wireframe resource from UI/UX designer Taylor Ling.
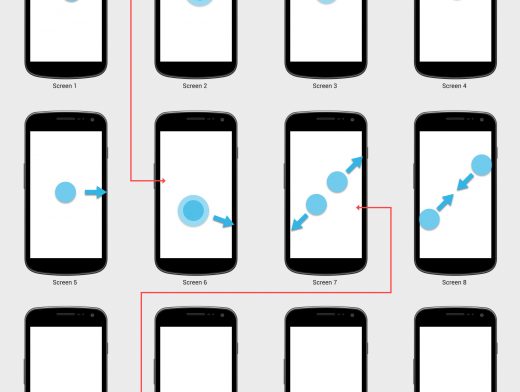
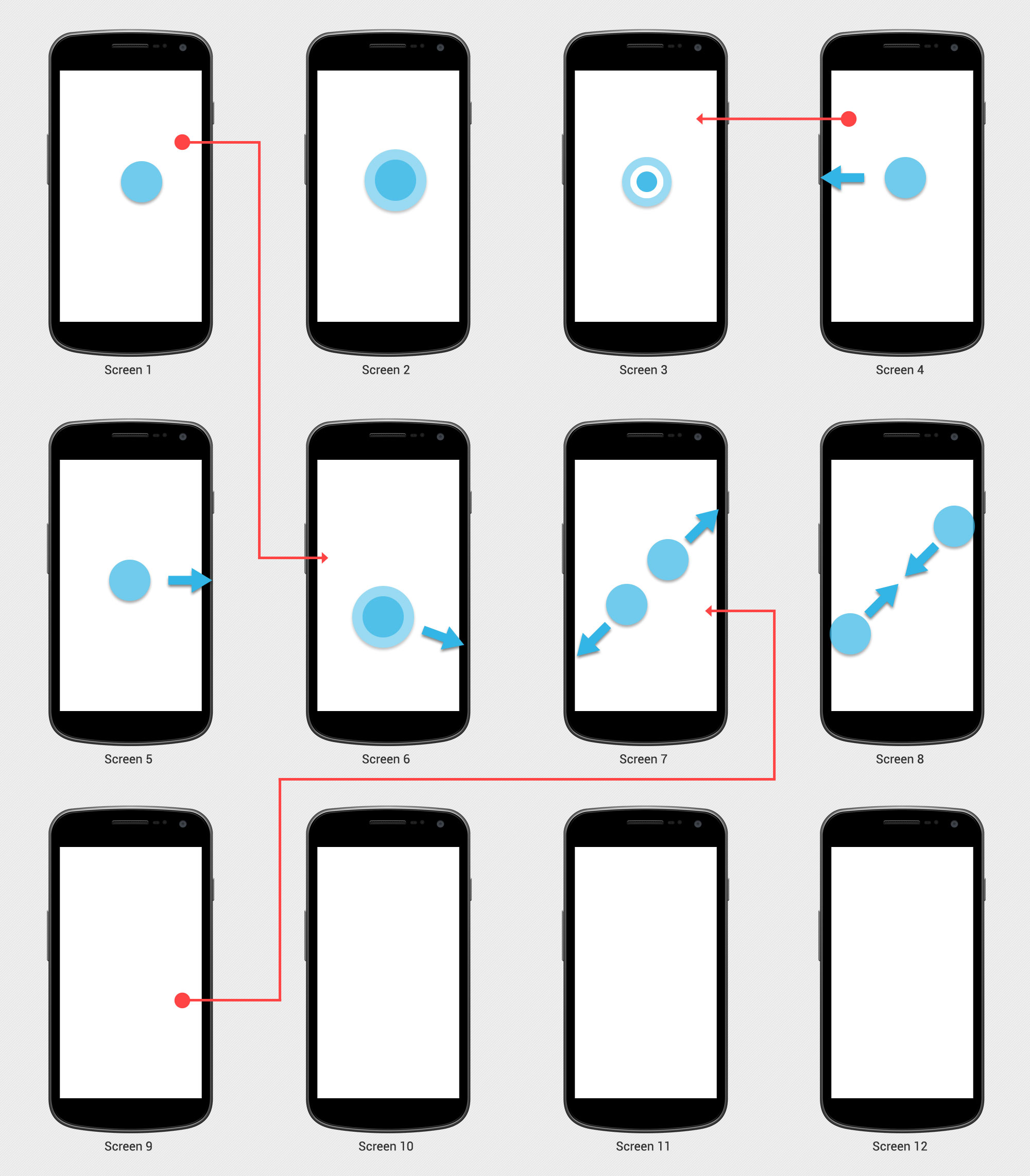
Inspired by a question from the group member within a private G+ community – Android Designers, I decided to spend some time to create a Wireframe Screen Flow Template for Adobe Photoshop that can help Android Developers/Designers to create a complete screen flow for wireframes or mockups. Below is the preview of the template that I have made:
What’s inside
- 12 mock up screens (They are smart objects so it’s very easy to drag-and-drop your mock ups)
- Gestures
- Screen flow arrows (One level down/up and two levels down/up)
- How to use
Create all your mock ups or wireframes in 1280×720 or 1280×768 (Photoshop GUI Design Kit recommended) including the Nav Bar and Status Bar. Save them as png. In the template, select one of the mock up screen folder. Look for Mock Up Screen (EDIT CONTENT). Right click on it then select Edit Contents. In the new screen, drag-and-drop your mock up. It should fit nicely. Ctrl+S to save, then close it. You should see the mock up appears in the screen flow template.Select your preferred gestures and screen flow arrows within those folders for a complete screen flow mock up.

Photoshop Wireframe Template by Android UI UX