Wireframe Mockups To Inspire Your Mobile Development
Starting a mockup, web site or mobile app design without first creating a series of low fidelity wireframes as a series of design sequences can be a product killer. Good designers start with a pen and paper (or pencil and grid pad, whatever) and hammer out the basics of their product’s service pages or app screens. Wireframes are meant to be quick and dirty and rarely, if ever, represent a final layout arrangement. Wireframes are also devoid of many of the subjective elements such as colours and fonts, this is intentional for a number of reasons, the first of which is that you’re simply trying to get a bead on the direction you want to head in and the second is your client. Clients typically have a very poor sense of anything which is incomplete, show them a sketch with a red title and they will focus in on the red title and start talking about how that isn’t the “company red” etc.
Wireframes are great in agile teams and keep everyone on the same page. Here are some inspirational low fidelity wireframes to get your motivated!

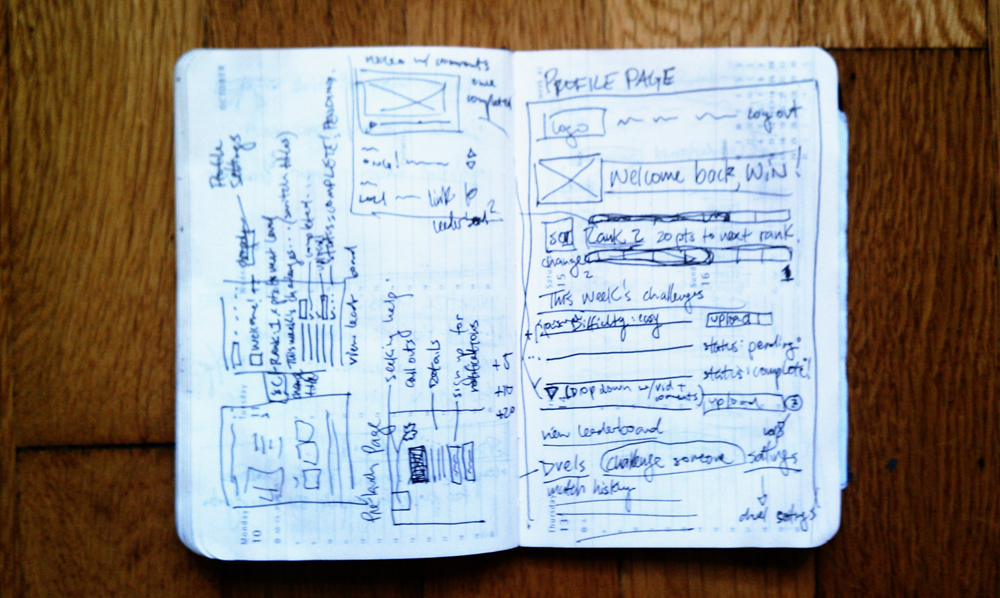
Sketchbook Spread by Win Lin

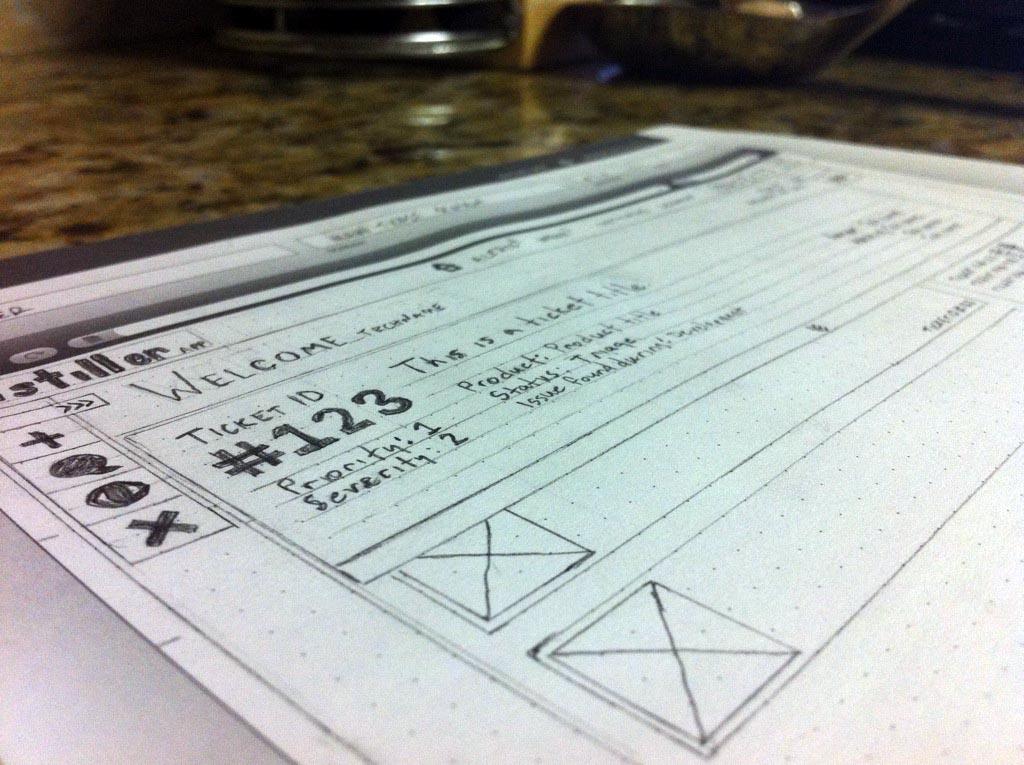
Distiller Wireframes by Marty Lavender

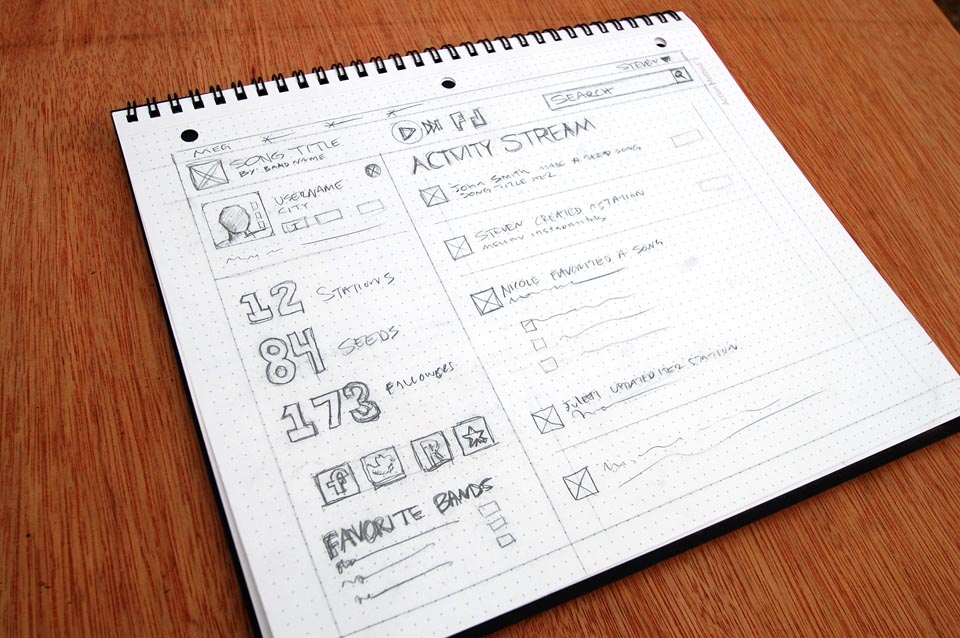
SonicSeeds Activity Wireframe by Steven Scarborough

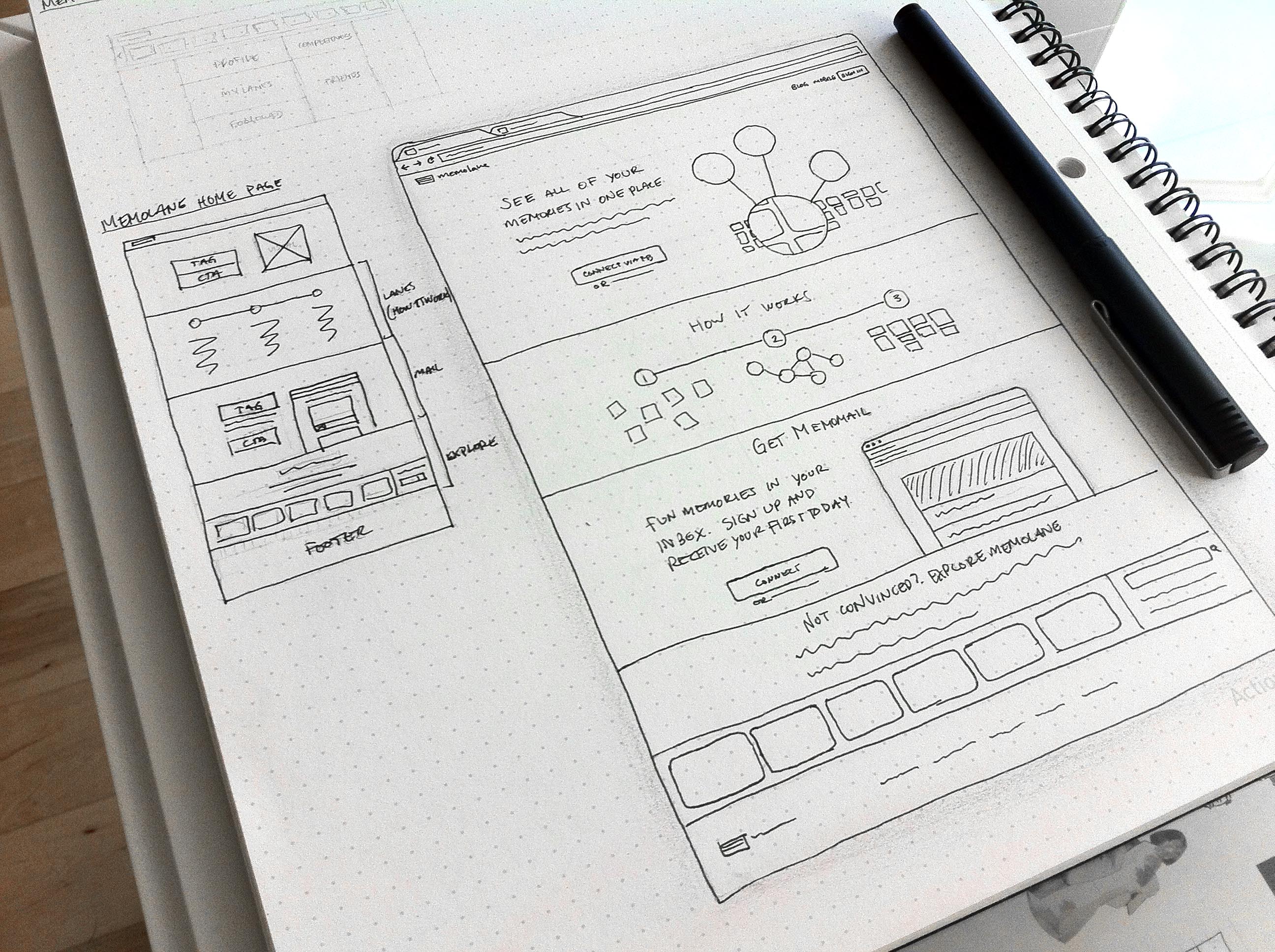
Memolane Wireframe by Nicholas Swanson

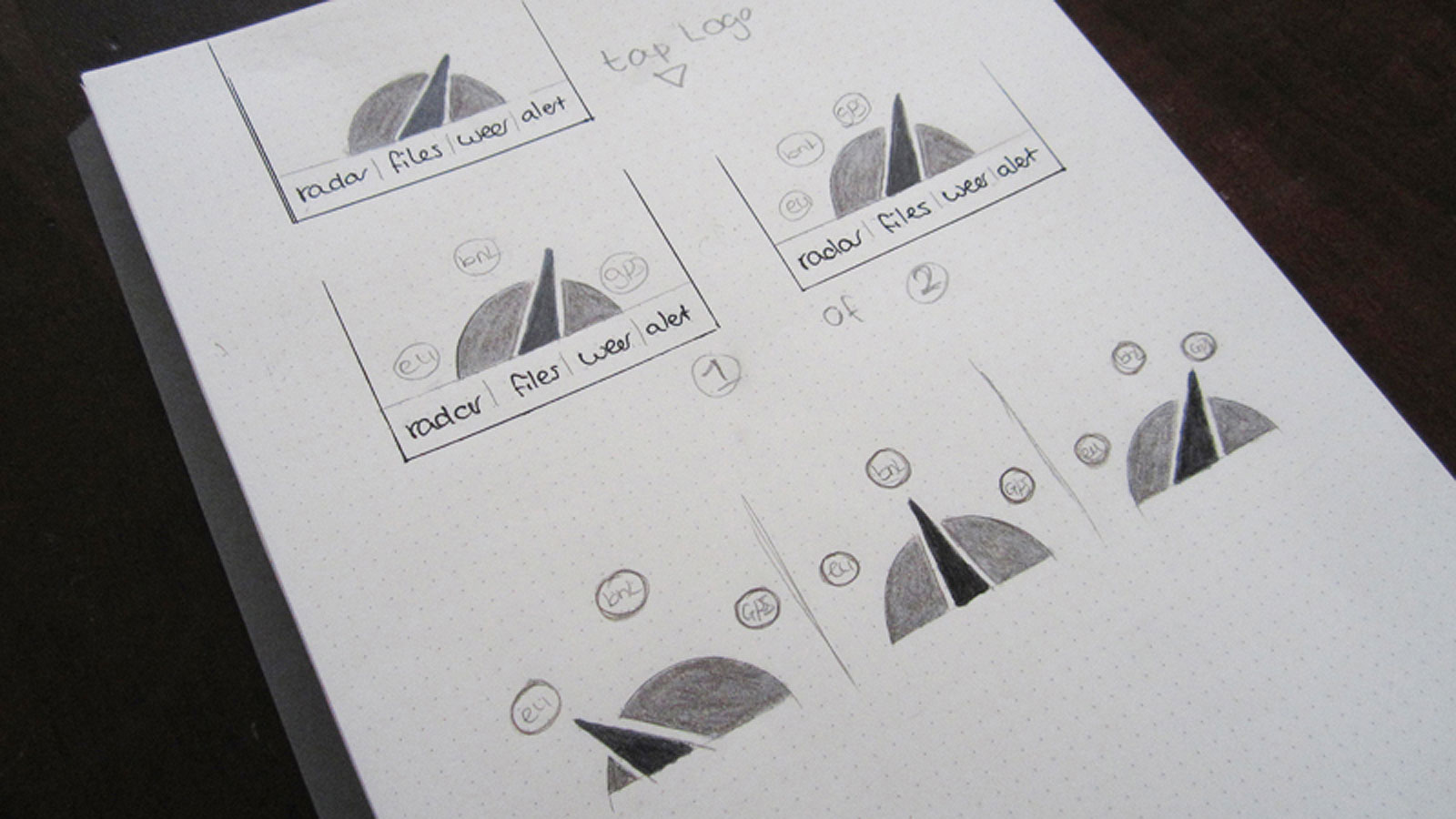
Buienradar Wireframe by Mandy Jansen

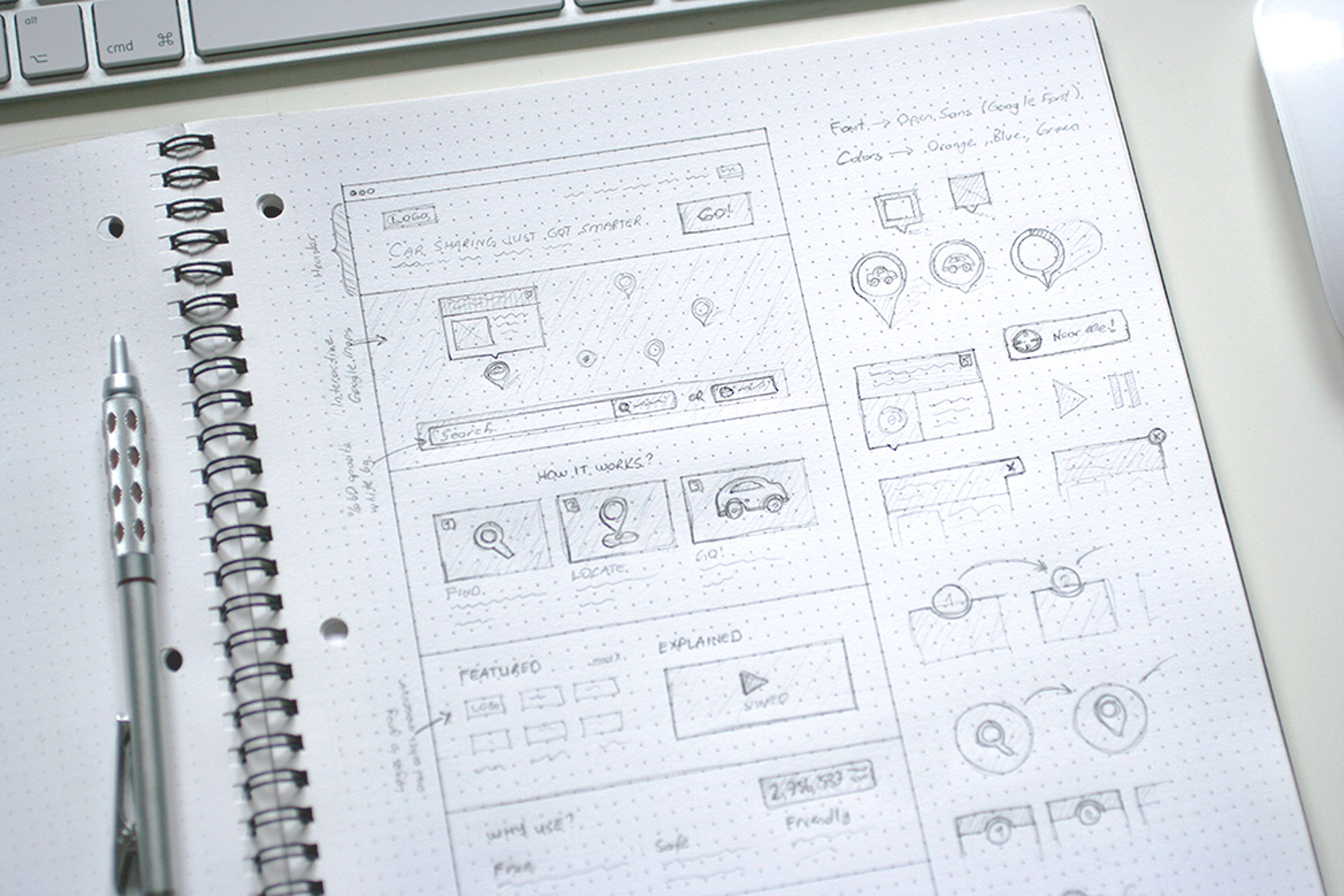
Landing Page Sketch by Oykun
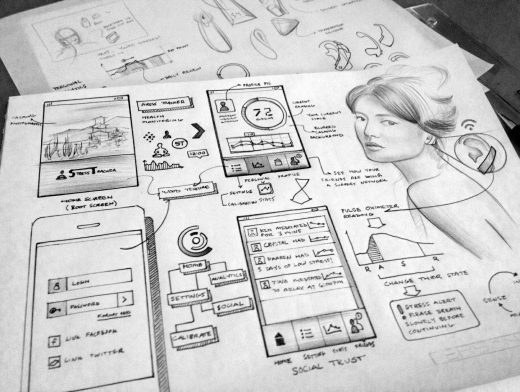
Primera Wireframe by Luis M Ruiz